How To Change Post Text Color On Tumblr
*past @kylos (I've since changed my url lmao) Since the OP of the original tutorial on tumblr deleted their post, here'southward another tutorial (with pictures) on how to make your text a gradient on tumblr similar this:
T e south t i northward k o due north e t w o t h r e due east . . .
UPDATE vi/14/xx: ✨
There's an fifty-fifty better site now for generating html text code!
This one here is great and it has a color picker and a 3 gradient option and everything. I similar it much better.

with this site though, there'southward an actress step you have to brand. the output code has a ; (semicolon) later on every hex code and having that ; at that place will preclude tumblr from changing the text color

but just erase the semicolons and bam! it works! this is super easy to do and takes like v seconds to paste information technology into a text replacer site like this 1 and it gets rid of the semicolons for you (or you tin do information technology in word but this site'south quicker)

_____________
(http://jsfiddle.net/j7vLfbw1/22/)
For this tutorial, correct click "view paradigm in new tab" if the images seem blurry. Tumblr's resizing can sometimes mess with pictures. :/
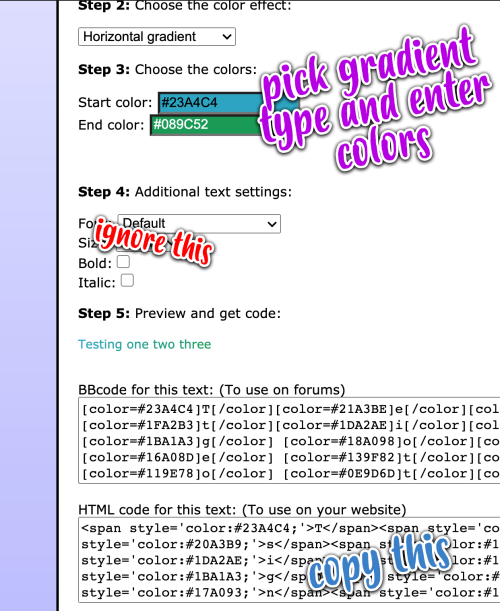
Now ignore all the code on the left and upper right of the screen. Nosotros're only focusing on the white part.

Then you simply type your text into the get-go box. Then click on the two colors to change them.

Then…

<< Now back to tumblr >>

& click on the gear icon. change the postal service type to html.

then scroll down. you should run into that your text editor changed into html. isolate the text you're replacing with a gradient past hitting the enter key before and after that text. here, i'm isolating "buffy the vampire slayer" because information technology'due south going to be my gradient. isolating the text like this won't mess upwardly the look of the mail service because in html, line breaks like this don't show up (unless you ACTUALLY specify a line suspension with the code '<br>'). This isolating the text thing isn't necessary, merely it makes replacing the gradient lawmaking a LOT easier. And if I'm not happy with the style the gradient looks in the end, I can easily replace it now that I've organized it a bit.

Afterwards you've pasted in your gradient code….

and…

tada! If you're not happy with the colors, you can always hit the "HTML" tab (adjacent to preview) and do this process all over once again.
TIPS:
- I wouldn't apply colors that are TOO light, otherwise it's actually hard to read for a lot of people, like this :/

- Gradient text on hither generally looks more legible whenbolded
- ALSO!! (ty @emilykinncy): It's important to note, in one case you switch your mail to HTML you lot can't switch back to the regular rich text manner without losing your colored/gradient text! If you do that, you'll have to repeat the procedure again.
⚠️⚠️IMPORTANT⚠️⚠️
Your gradient text Will Not exist visible on your own posts on mobile, but they'll be visible to other people! It's merely a strange tumblr glitch.
CREDITS:
- @sri-racha for the original tutorial that's since been deleted
- the 3D text for the banner was made with Xara 3D maker
- and many thank you to the person that created the gradient text generator! i don't recall anyone knows who made it D:
How To Change Post Text Color On Tumblr,
Source: https://kylos.tumblr.com/post/181695757101
Posted by: blackwithander.blogspot.com


0 Response to "How To Change Post Text Color On Tumblr"
Post a Comment